WordPressのパスワード保護ページをコピペでカスタマイズする!
WordPressのパスワード保護ページ、あまり使ったことがなかったのですが、最近のWeb制作の案件で会員専用の簡単なパスワードページを作ってくれということなので、固定ページにパスワードを設定し、閲覧制限をかけました。
思ってたより簡単にできたのですが、cssのカスタマイズの方法が少し手こずったので、紹介したいと思います。
WordPressにパスワードページを作る
WordPressの固定ページや投稿ページにはパスワードを設定し、閲覧制限をかけることができます。用途は様々で、例えばメルマガの会員専用や社内用のページなど、さほどセキュリティー的に高くない程度のものを扱うことが多いかと思います。
そうなんです。セキュリティーは決して高くないので、注意しましょう。
パスワードの設定方法はいたって簡単で、固定ページや投稿ページの投稿画面の「公開」の所の「公開状態」を「パスワード保護」に設定し、パスワードを決めます。それだけです。
保護ページの表示をカスタマイズ
ディフォルトだと保護ページの表示はかなりダサいです。ってか何もデザインしてくれてません。なので下記を「functions.php」にコピペしちゃいましょう。これだけでOKです。
// パスワード保護ページカスタマイズ
function my_password_form() {
return
'<style type="text/css">
.page_pass_wrap {
margin: 0 auto;
max-width: 380px;
padding: 50px 20px;
}
.page_pass_input {
border: 1px solid #000;
display: block;
font-size: 16px;
margin-top: 20px;
padding: 10px;
width: 100%;
}
.page_pass_submit {
background: #c0300e;
border: solid 1px #ff6740;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
cursor: pointer;
color: #fff;
display: block;
font-size: 1rem;
margin: 20px auto;
padding: 10px 0;
width: 100%;
-webkit-appearance: none;
}
.page_pass_submit:hover {
opacity: 0.7;
filter: alpha(opacity=70);
-ms-filter: "alpha(opacity=70)";
}
</style>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<div class="page_pass_wrap">
<img style="width:220px; height:58px; margin:0 auto 20px; display:block;" src="https://●●●.com/wp-content/themes/テーマ名/images/●●●.png" />
<div class="page_pass_text">このコンテンツはパスワードで保護されています。閲覧するにはパスワードを入力してください。</div>
<form class="page_pass" action="' . home_url() . '/wp-login.php?action=postpass" method="post">
<input class="page_pass_input" name="post_password" type="password" size="">
<input class="page_pass_submit" type="submit" name="Submit" value="' . esc_attr__("送信") . '">
</form>
</div>';
}
add_filter('the_password_form', 'my_password_form');「このコンテンツはパスワードで保護されています」の上の方は、サイトのロゴ画像を設定できます。WordPressの画像までのパスを記述し、widthとheightは任意の大きさを指定してください。
また「このコンテンツは〜」の文字は、サイトに合わせて変更していただければと思います。

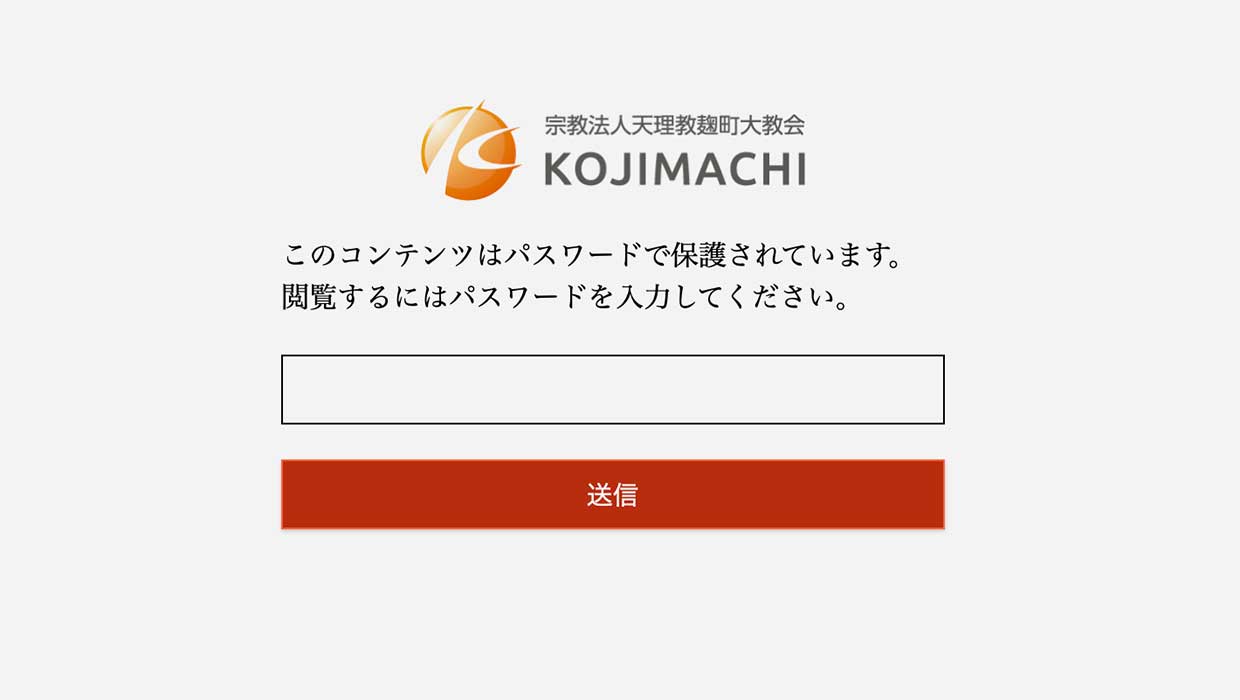
で、こんな感じのログイン画面ができあがります!最近のWeb制作で実際に作ったものです。できたてホヤホヤです。是非、WordPressの固定ページや投稿ページにパスワード保護を設定する際は、このカスタマイズをお試しください。













