私流Webサイトの明朝体はこう指定する!オススメのfont-family

Webサイトを制作していると、どうしてもテキストに明朝体を指定したい場合が出てきます。例えば伝統を重んじる和のデザインなどでは、必須かと思います。
そんなシーンでは、本文にゴシックを使用するより、明朝体を使用した方がスタイリッシュさも増しますよね。情緒溢れるデザインに、伝統的な明朝体を使用する…。考えただけでうっとりするようです。大袈裟ですね…。
そんなかっこいい明朝体が、ホームページ上で簡単に指定できたなら…最高ですよね!
結論から言いますと、私がfont-familyに指定している明朝体フォントは「游明朝」なんですが、Webフォントなどの選択肢もある中、なぜなのかも含め見ていきたいと思います。

こんな疑問にお答えします!
Contents
Web上のフォントは環境によって見え方が異なる

ほとんどのクライアントさんは知らないんです。なので、いつも説明させていただいています。
実はWebサイトの閲覧者の環境(OSやブラウザ)によって表示は異なるんです。ご存知でした?なぜかと言うと、cssのfont-familyでフォントを指定したとして、そのフォントがmacにしか入っていないフォントだったなら、Windowsでは表示されないですよね。なのでフォントの指定は1つだけでなく、Aが表示されなかったらB、Bが表示されなかったらCのフォントというように、どの環境にもそれなりに表示されるように複数指定します。
私が明朝体を中心としたホームページを制作する際は、下記の指定をします。そうなんです。第一候補が「游明朝」なんです。私はけっこう好きなんですよね。一般的には「ヒラギノ明朝」を最初に指定するサイトが多いですが、Windowsには入っていなかったりするので、私は「游明朝」を最初に持ってきます。あと、めちゃくちゃたくさんフォントを指定する人がいますが、下記の程度で十分なんです。
body {
font-family: '游明朝','Yu Mincho',YuMincho,'Hiragino Mincho Pro',serif;
color: #1c1c1c;
}
最後には、その他の明朝体を表示するという「serif」も設定します。また、ちょっとにくい演出として、フォントのカラーをほんの少しグレーに指定します。柔らかく格調高い雰囲気に一役かってくれます。その辺は好みですが…。
使うフォントは下記の通りです。
- 游明朝体…Windows8以降のWindowsおよびmacOSに標準搭載されているフォント
- 游明朝体…ヒラギノ明朝…macOSおよびiOSに標準搭載されているフォント
そうなんです。ヒラギノ明朝はWindowsでは標準搭載されていなんです。そのことからも、やっぱり最初に游明朝体を指定した方がいいんですね。
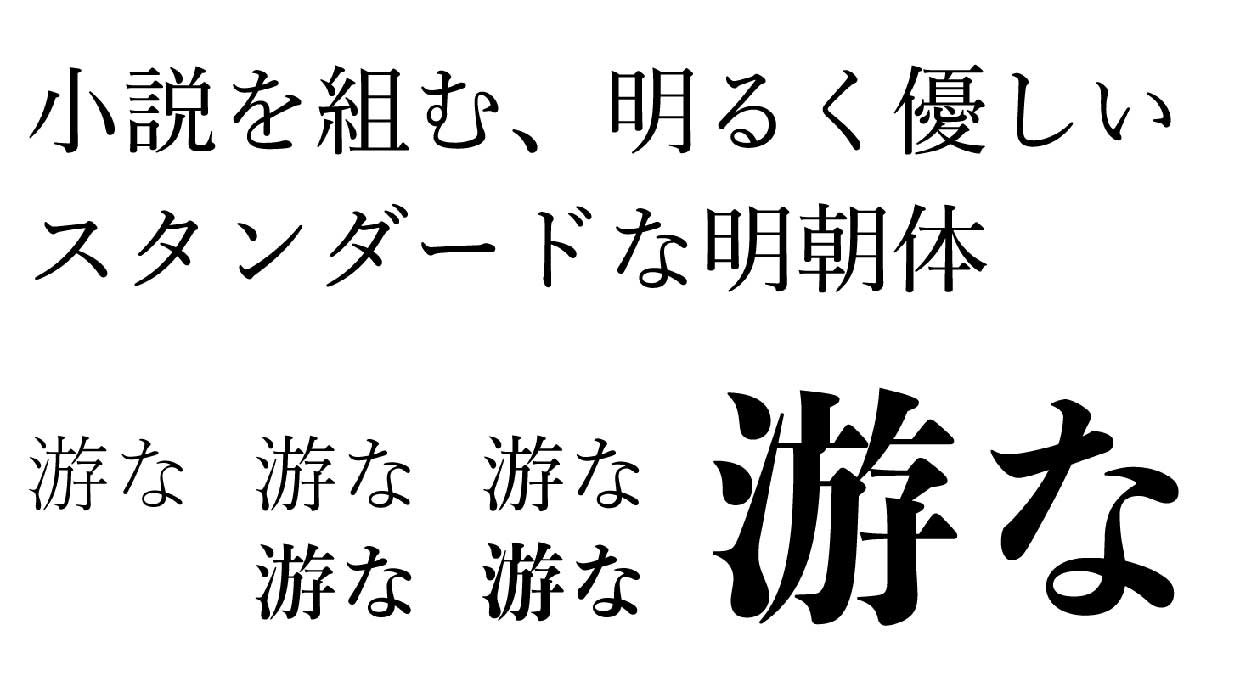
游明朝体とは

まず知ってほしいのは、明朝体は「上品」で「繊細」な印象を相手に与えることができるんです。また「高級感」や「伝統」なイメージもあるんです。
明朝体の中でも游明朝体は、私はけっこう好きなフォントなんですが、「時代小説が組めるような明朝体」をコンセプトに小説本などで使用することを目的に開発されたフォントなんです。
伝統的でスタンダードな形だけど、どこか現代的な新しい雰囲気が醸し出された、これまでの明朝体にはない書体かと思います。
Webフォントを使ったらダメなの?
とは言っても、やはりどの環境でも全く同じフォントを表示したいのが、デザイナーの本音です。昨今ではWebフォントというとっても便利なものも登場しています。
Webフォントとは、サーバ上に置かれたフォントを読み込むことで、環境に左右されることなく、任意のフォントを表示させることができる優れものです。これってめっちゃ画期的ですよね。ユーザーにも開発者にも嬉しい機能と言えます。
ただ…、けっこう重たくなるんです。だって欧文と違って、日本語のフォントって、漢字があるので膨大な量になりますよね。それをすべて読み込むとなると、ローディング時間は長くなるんです。それらを早くするための方法もいくつかありますが、そうなれば手軽さという観点からは、大きく逸脱してしまいます。
ただデザイン性がかなり高いサイトを作れるというメリットは捨てがたいですので、十分検討すべき課題なんです。
またアンドロイドスマホでは、明朝体フォントがもともと入ってませんので、明朝体を表示したければWebフォントを使うしか方法はないようです。

Androidはあの特有の丸っこいフォントです…。これダサいんですよねー。
うーん、Webフォントのメリットは大きいですね。もっと簡単にフォントを軽くする方法があればいいんですが…。
とりあえず私は、游明朝を第一候補にfont-familyを指定する形でいこうと思います。ただし、見出しは画像を使うなどして、アンドロイドでも極力デザインに違いが出ない工夫をしていくのがいいなかと思います。

【追記】2025年3月現在では、レンタルサーバーの高速化が進み、WordPressを導入していて、日本語のWebフォントを入れても、そこまで読み込み速度が遅くなるということはなくなりました。なので、あまり気にせずに使用していただいても大丈夫です。
游明朝体の問題点を解決しよう!

実は游明朝体にはAndroid表示以外にも問題点が…
実はもう1つ游明朝体には問題点があって、IE11で見た際に文字の下に謎の余白ができます。下記の画像のような感じになります。

とりわけリンクボタンで使用する際には、はっきりとズレているのが分かるんです。まあ、IEを無視すればいいのでしょうが、現段階ではまだ無視できない問題です。細かいことは気にしないならいいのですが、こだわりたい方はハックを使いpaddingを調整してください。
/* IE11にのみ適用 */
@media all and (-ms-high-contrast: none) {
*::-ms-backdrop, .btn {
padding: 環境に合わせ調整
}
}どうしてもWebフォントを使いたいなら

先述しましたが、Androidも含め、どの環境でも同じ明朝体を表示することが、何よりの理想ですよね。考えるだけで美しいですね〜。
読み込み速度が多少遅くなっても問題ないのなら、Google Fontsを使うという選択肢もあります。明朝体ならNoto Serif CJK(源ノ明朝)一択です。これは実装が大変簡単なんです。
「Noto Serif CJK JP」とは
Googleが開発しているフォントファミリー「Noto」の種類で、「Serif」は明朝体です。開発はあのAdobeが主体となっているので、クオリティは間違いないでしょう。視認性も高く、明朝特有の上品さも併せ持っています。

これで読み込みが速ければ、間違うなく使うんですが、今後は私もレギュラーとして使うかどうか検討中です。非常に美しいフォントだし、Androidでも明朝が表示されるのはめっちゃいいですね。丸っこいフォントは嫌だー!
実装は、Google Fontsのサイトから、好きなスタイル(太さ)を選んでコードをコピーするだけです。本文のテキストなら「Extra-light 200」か「Light 300」あたりですね。下記は「Extra-light 200」の読み込み例です。
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@200&display=swap" rel="stylesheet">で、CSSに
body {
font-family: 'Noto Serif JP', serif;
}と、bodyなどに指定するだけなんです。簡単ですね。若干、読み込みには時間がかかりますが、使いやすさは抜群なんです。
結論は?
結論は難しいところですが、私は現段階では「游明朝体」を使用して、IE11用にボタンのところだけCSSで調整する感じですね〜。とは言いましても、最近では格安サーバーも読み込みが速くなってきていますし、「Noto Serif CJK JP」は要チェックです!
明朝体の美しいWebサイトを制作したい方は是非、当スタジオにご相談ください。下記リンクは以前に作った宗教法人のサイトです。
https://tenrikyokojimachi.comこちらは「游明朝体」をメインに制作しています。Webサイトはゴシックがメインというイメージがありますが、明朝体を使用した方がマッチするデザインもたくさんあります。今後も美しいサイト作成のために、明朝体を追求していきたいと思います。

結論!もう少し「游明朝体」で様子を見て、いずれ「Noto Serif CJK JP」を!サイトの速度を重視したい方は「游明朝体」一択!
【追記】2025年3月現在、Google Fontsでは、「はんなり明朝」や「さわらび明朝」「こころ明朝」など、面白い明朝体が登場していますので、下記リンクのページから無料でWebフォントを利用できます。
Google Fonts + Japanese
【追記】先述しましたが、2025年3月現在では、レンタルサーバーの高速化が進んだため、読み込み速度を気にせずにWebフォントを使える時代になってきましたので、かなりフォントの選択肢が広がりました!













